隨住智能手機嘅性能發展更為全面,手機已經成為必需品,仲可以用嚟解決生活嘅大小事,例如: 購物、搜索資料、娛樂及規劃行程等。換個角度睇,即大多潛在客戶都會用手機嚟查詢產品或服務資訊,所以公司要更為重視手機版網頁,為客戶提供優質嘅使用體驗。而今次就會分享近年已經成為基本同慣常嘅嘅網站設計技術 — 響應式網頁設計(Responsive Web Design),令大家更清楚了解通常跨裝置網站設計嘅優勢同背後嘅原理。
咩係響應式網頁設計(Responsive Web Design)?
Responsive Web Design中文係響應式網頁設計,RWD係一種按照瀏覽器嘅螢幕大小嚟調整網站呈現效果嘅網頁設計技術,即係只需設計一個網站就可以適用於各種瀏覽裝置,網頁內容嘅大小同排版都會因應唔同嘅螢幕大小而有所調整。無論用戶係用手機、平板定電腦嚟瀏覽公司網站,都會有良好嘅使用體驗。若缺乏響應式網頁設計,或無為其他瀏覽裝置設計相應網站,當用戶使用行動裝置瀏覽網站時,網頁排版就有機會出現大量走位同縮放問題,大大減低用戶體驗,亦有機會令佢地對品牌感到不滿。
Responsive Web Design同Adaptive Web Design又有咩唔同?
近年嘅網站設計技術除咗有響應式網頁設計(RWD)外,其實都有另一種方法去設計手機版網頁—自適應網頁設計( Adaptive Web Design)。以往要整手機版網頁時,通常都會使用自適應網頁設計,因為當時嘅裝置瑩幕大小較相近,網頁內容亦為較簡單。其實兩者同樣重視用家感受,顧及用戶喺唔同行動裝備嘅網站使用體驗,而下圖就係Responsive Web Design同Adaptive Web Design嘅不同之處。
| 響應式網頁設計 (Responsive Web Design) | 自適應網頁設計 (Adaptive Web Design) | |
|---|---|---|
| 重點 | 一個可按螢幕比例進行縮放嘅網站適用於各瀏覽裝置 | 電腦、平版及手機版網站各有自己嘅版面設計 |
| 做法 | 運用CSS語法嘅Media Queries | 分別設計不同電子裝置嘅網站 |
| 優勢 | 保持跨裝置網站嘅一致性,令網頁可以正確顯示喺不同螢幕大小上。 | 能針對不同裝置優化介面發載入速度,對於大規模嘅網站能降低開發複雜程度 |
簡單而言,設計響應式網頁時只需製作一個網站, 就可以配合到不同嘅瀏覽裝置,但係自適應網頁設計就要按照不同瀏覽器嚟分別設計網站。現時一般網站基本上都會採用響應式網頁設計,而部份大型網站如Google及Amazon等就會同時採用響應式網頁設計及自適應網頁設計,令網站喺手機時載入得更快。同時,即使係唔同大小嘅手機瑩幕,網頁內容都做到自動縮放及轉換排位。
響應式網頁設計有咩好處?
對於一般網站及網店而言,便於管理嘅響應式網頁設計的確十分吸引,而其特質亦會帶嚟以下三大優勢。
1. 提高用戶體驗
按照統計顯示,有超過約六成嘅網站瀏覽量都係嚟自手機用戶,可見手機版網頁嘅重要性。所以,為咗令到手機用戶都可以流暢體驗公司網站,就需要用到響應式網頁設計。響應式網頁設計會按照瑩幕比例自動調節頁面內容,字體同相片大小都會按比例縮放。如用手機瀏覽網站時,除了排版會改變,字體會適當地放大,圖片亦會進行縮放,令用家更能睇清網頁內容。同時,RWD具備高流暢度同一致嘅網頁內容,從而提升用戶體驗,令潛在客戶對品牌更為滿意。
2. 管理及開發成本更低
若公司網站會提供即時資訊或知識型內容,就需要時常更新網站內容。為咗更有效地管理跨裝置網站,就可以善用響應式網頁設計。因為只需設計一個網站就可符合各電子裝置嘅螢幕大小,公司就毋需抽額外時間為手機版網頁進行改動,亦不用重複操作。透過響應式網頁設計可以減少管理跨裝置網站嘅成本同時間,仲可避免網站出現內容唔一致嘅風險。
3. 有利SEO嘅排名
此外因應手機已成為瀏覽網站嘅主要工具,Google更為重視手機版網頁嘅內容同流暢度。所以Google會優先檢索行動版網站內容,亦即係會以手機版網站嘅內容建立索引同進行排名。而使用響應式網頁設計整網站,就可以方便又有效哋建立到手機版網頁,方便潛在客戶使用網站嘅同時亦有利於SEO嘅排名,令品牌更易接觸到目標客群。
響應式網頁設計背後嘅原理
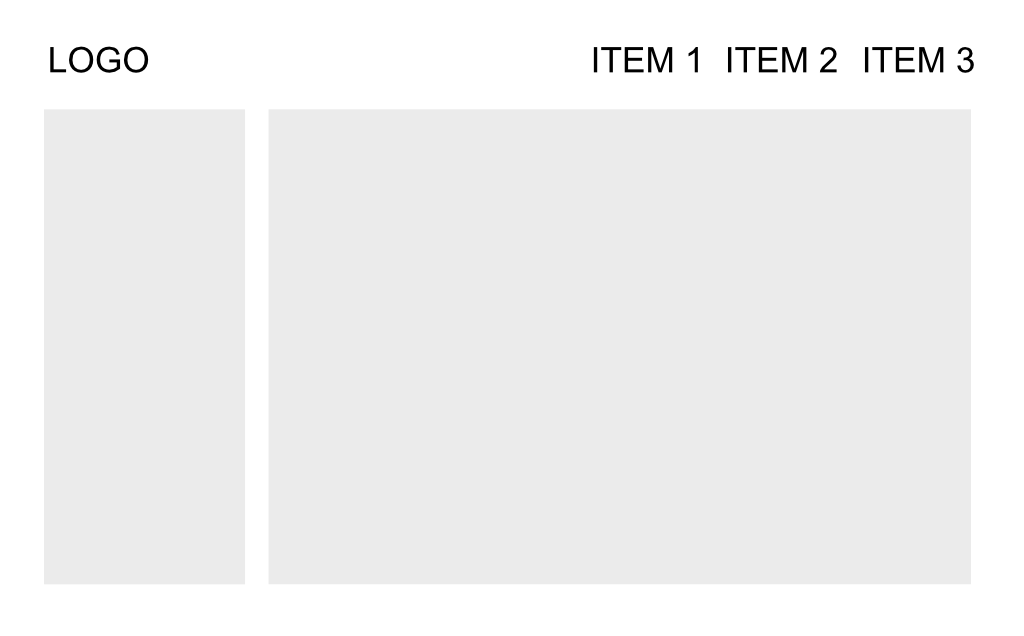
響應式網頁設計重點係按螢幕大小比例縮放及改變網頁頁面內容嘅排列方式,如果只係單單縮細文字同圖片都唔屬於Responsive Web Design。響應式網頁設計係透過運用CSS語法嚟做到網站自動按螢幕大小調整內容同版面。CSS當中嘅Media Queries功能可制定唔同斷點(Break Point),而斷點係用嚟判斷瀏覽者設備嘅螢幕解析度同寛度,並按照其條件嚟呈現相應大小嘅頁面,可以參考以下嘅假設嘅例子:
電腦版網頁
螢幕寬度1024像素以上 —— 完整顯示整個版面

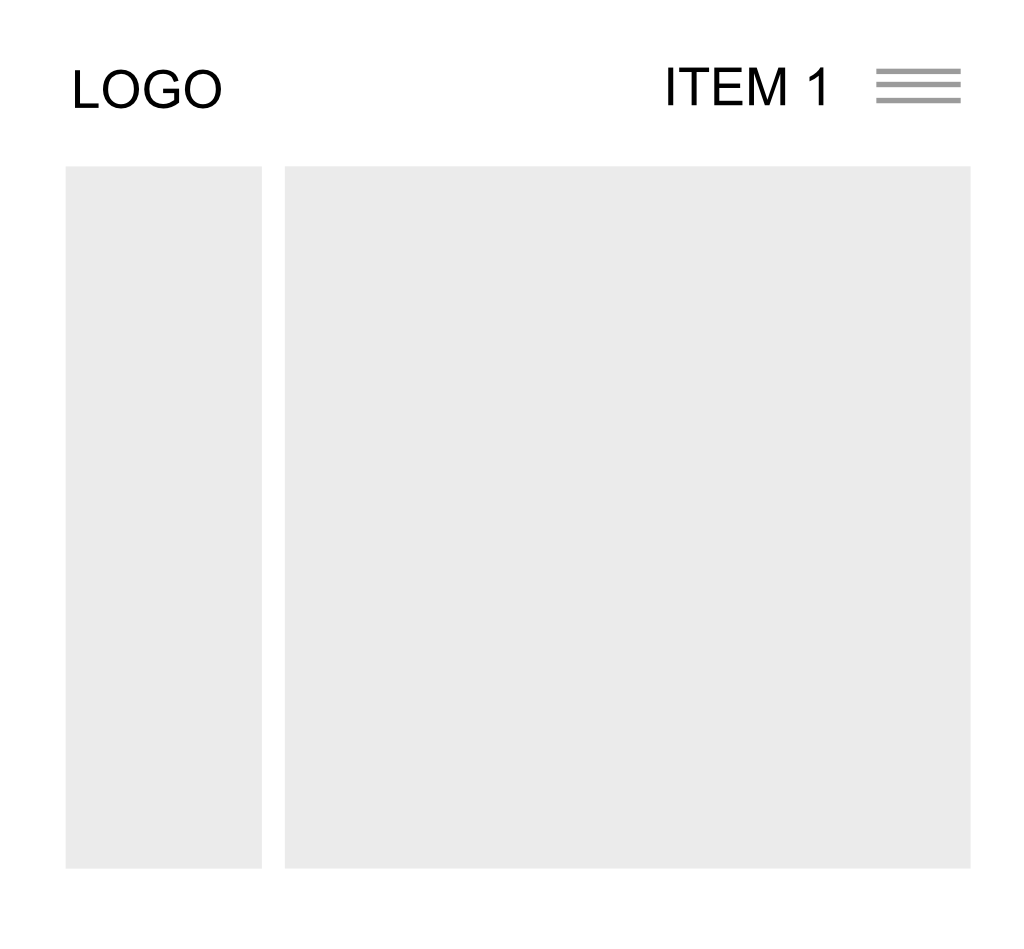
平板網頁
螢幕寬度480像素 – 1024像素 —— 版面進行縮排及提供拉式選單

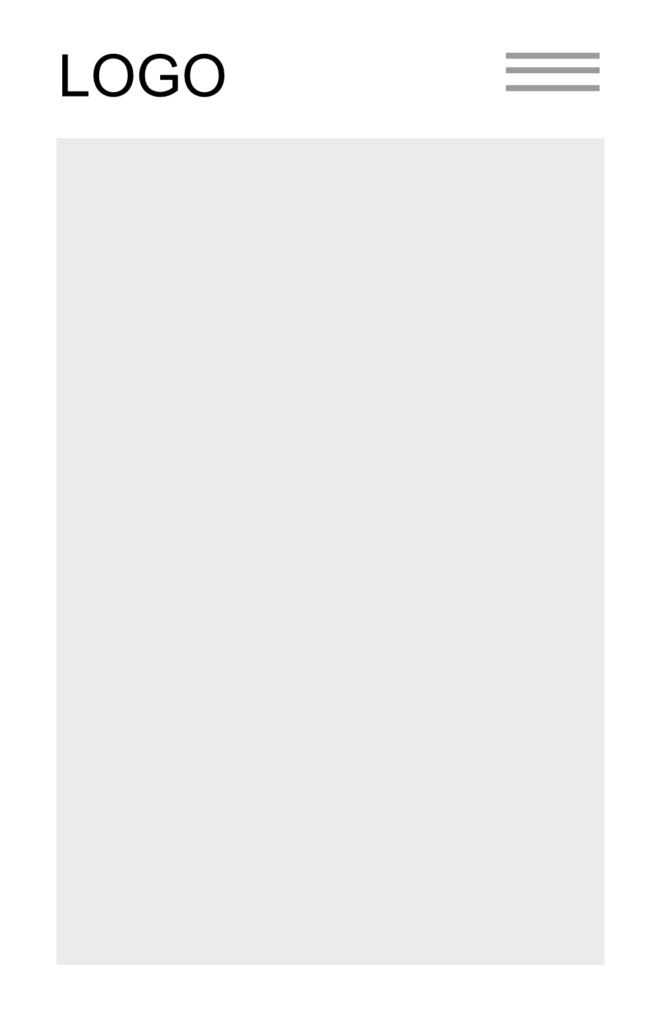
手機版網頁
螢幕寬度480像素以下 —— 直條型版面

總結
總括而言,響應式網頁設計提供一個具彈性嘅跨網置嘅網站設計技術,而當中會應用到專業嘅HTML編碼及CSS語法知識。此外,響應式網頁設計有助減輕管理跨平台網站嘅成本,同時保持網站嘅一致性,並有利於網站喺SEO上嘅表現。雖然響應式網頁設計的確有唔少優勢,但喺特定情況下係會需要混合採用RWD及AWD嘅設計方針,令使用者享受最佳嘅跨裝置體驗,所以設計網站時最好先做好資料搜集或尋找專業公司嘅幫忙。