要是但開一個網店,老實講撳幾個制,喺各大網店平台就可以做到。但要設計一個吸引到客戶買嘢、甚至排喺Google首頁嘅網店,就需要做好網店網頁設計。本文將會講下何謂好嘅網店網頁設計、基本網店嘅頁面及常見元素、以及常見網店平台、最後會分享下網店網頁設計流程。希望大家閱讀後會對網店網頁設計有更深入的了解,無論自己DIY開網店或者搵人設計網店,都會事半功倍!
何謂好嘅網店網頁設計
一個網店最終離不開使用者,亦即是你的目標客群。好嘅網店網頁設計就係要以使用者角度出發,讓佢哋客易哋了解你嘅產品、認識你嘅品牌、最後方便佢哋去付款結帳、以及獲取最新消息優惠。要做得更好可辦認出屬於你品牌嘅客戶旅程,再係相對應嘅網頁頁面加上針對性嘅內容。例如喺結帳頁面加上「退貨保證」及「支援的付款方式LOGO」,讓客戶更有信心去完成付款程序,提高轉換率。
為左比大家更簡單去了解咩係好嘅網店網頁設計,我哋準備咗一個清單比大家比對一下:
- 網店上有清晰嘅品牌或公司資訊
- 網店上有清晰嘅聯絡方法
- 網店上有詳細嘅產品介紹及圖片(甚至影片)
- 網店上有列出客戶常見問題及解答
- 網店上有列出客戶評價或留言
- 網店上有清晰嘅運送資訊及退貨政策
- 網店載入速度在2秒以內
- 網店在電話上能方便使用
- 網店有利用首頁、頁頂位置、或者頁內彈出式視窗(Popup)推廣
基本網店頁面
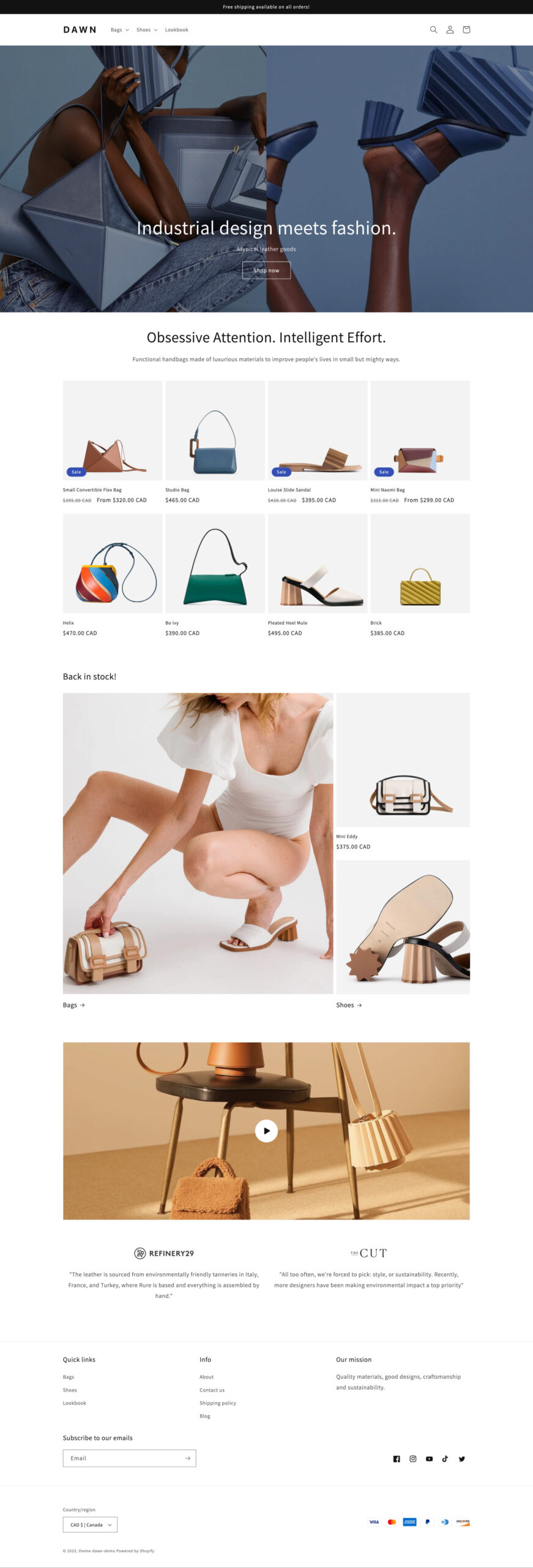
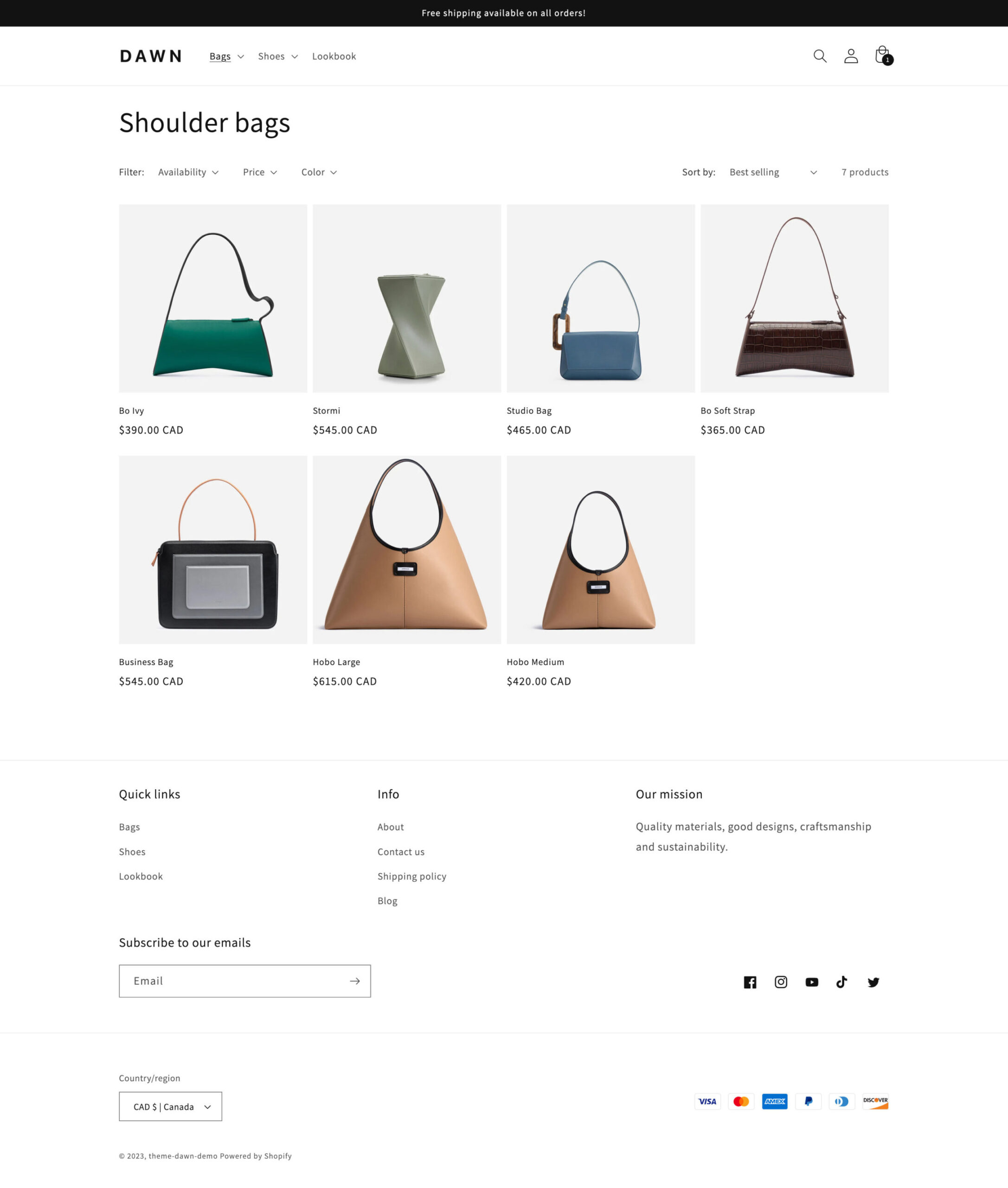
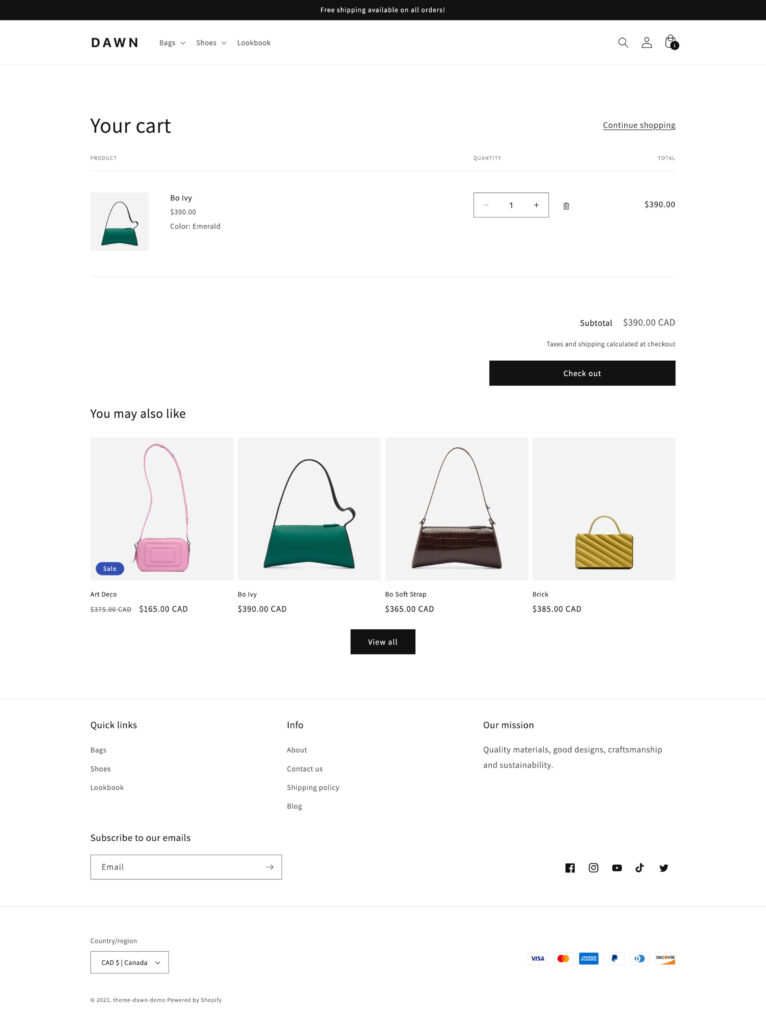
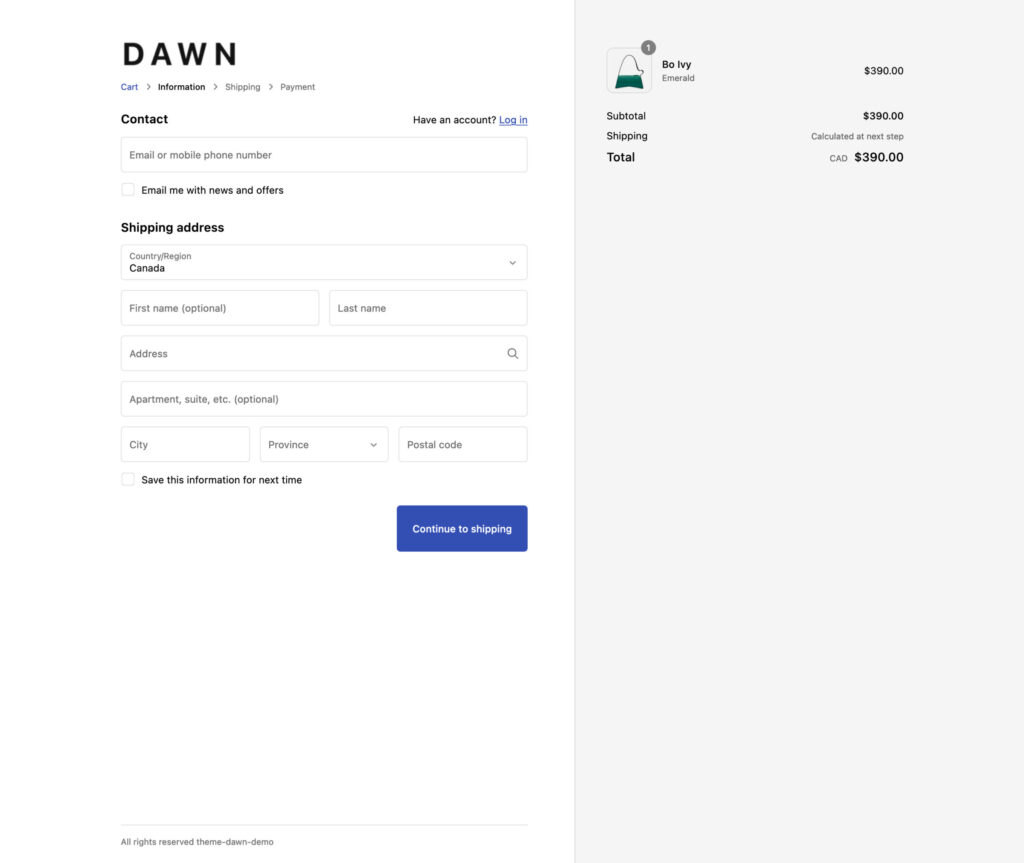
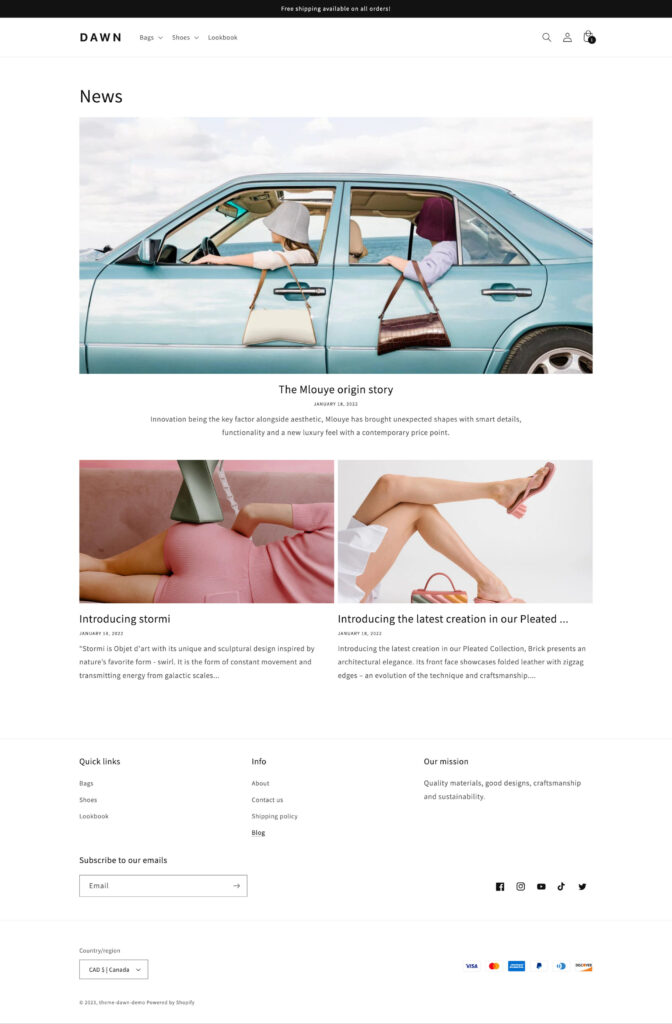
一個網店網站同其他網站一樣,通常都會有唔同嘅頁面去組成,每個頁面都會有佢嘅功用。以下介紹一下常見嘅網店網頁設計頁面(圖片例子為Shopify Dawn Theme):
首頁
首頁嘅正常網址會直接係你嘅域名e.g. https://yourcompany.com/ ,係人哋搵你品牌或公司名時通常會首先接觸到嘅頁面,亦都擔當起連結不同網店頁面嘅角色。要設計一個好嘅首頁,就要令用家快速了解網店及品牌賣啲咩同有咩特色,可以放置一啲特色產品、推廣資訊、以及客戶評價,等用家對網店有初步嘅信任及了解。當然亦要有唔同嘅連結及明確嘅CTA,等用家可以查閱佢想買嘅產品,或者去到睇佢想了解嘅資訊。

產品分類頁
產品分類頁係一個頁面,當中只包含相同類別嘅產品,呢度一般會展示各產品嘅名、價錢、圖片、簡短介紹等基本資料。而一個網店當然可以有多個產品分類頁。產品分類頁嘅目的係讓客戶方便尋找及選購產品,就好似喺超級市場入面,唔同嘅貨架或區域賣唔同類別嘅嘢咁。

產品頁
產品頁就係每一個產品嘅詳細資料頁面,當中會有產品圖片、詳細描述、產品參數、價錢、等資料、客戶對產品嘅評價等等。當然唔少得就係要有一個清晰嘅立即購買或者加入購物車按鈕,作為產品介紹頁嘅主要CTA。另外產品資訊下面亦可加入相關產品作cross-selling之用。

購物車頁
購物車頁就好似超給市場嘅購物車咁,比客戶儲起想買嘅嘢,到最後一次過付款。係網店網頁設計上,呢個位置可以比客人修改或移除產品、加入優惠代碼、預覽運費及運送時效等等。亦可加入相關產品作最後cross-selling/up-selling之用。當客戶確認好要買嘅嘢就可以去下一頁比錢。

結帳頁
結帳頁顧名思義就係比錢嘅地方,當中一般會要求客戶填寫一啲其本資料、付款方式資料(如信用卡資料)去進行結帳。用家填寫好資料並確認後,網店後台就會正式生成一張訂單。值得一提嘅係呢個位置可以嘗試減少客戶要填寫嘅資料,以及採用Stripe/Paypal/Shopify Payment去處理信用卡付款,令客戶更方便更安心去購買。

部落格頁及文章內頁
有一個部落格就可以方便地提供顧客感興趣嘅資訊,建立屬於你品牌嘅聽眾,讓佢哋更了解相關類別嘅知識、以及網店入面嘅產品。更重要係可以為你從搜尋器中引流,吸引潛在客戶。而部落格頁就係展示所有部落格文章嘅總頁面; 文章內頁就係展示每一篇文章嘅頁面。兩者的CTA都可以係訂閱網店的電子報,而每篇文章創作時亦可加入網店內相關嘅產品,一來豐富文章內容,二來推廣自家產品。


網店網頁設計常見元素
網店嘅網頁設計一般都會有以下嘅元素,佢哋一般都會存在於上面介紹嘅頁面內。當然唔同種類嘅頁面有唔同嘅功用,不過通常頁首、頁底、同埋彈出式視窗都會比各頁面共用,好似一般網站咁。
頁首(Header)
頁首就係一個網頁頁頂位置,通當會有Logo、網站導覽選單(Navigation Menu)、購物車圖標等等。頁首係比使用者導覽你嘅網店嘅主要地方。
橫幅(Hero section)
橫幅通常會係一啲大字標題配合上全幅圖片以及CTA按鈕,係一個頁面最搶眼嘅地方,亦係使用者載入網站後,唔洗碌落去都會睇到嘅元素。橫幅主要用於首頁或Landing Page上,吸引使用者眼球,讓使用者快速了解頁面係關於嘅咩嘢,而係網店首頁上可以放置最新推廣或優惠產品。
頁面路徑(Breadcrumb)
頁面路徑通常都會放係頁頂下面,主要內容之上。用於方便使用者跟據分層結構瀏覽,由本頁頁名以及上一級頁名及連結,再加上再上一級頁名及連結,直到首頁組成。
幻燈片/圖片輪播(Carousel/ Slider)
幻燈片/圖片輪播可以喺由圖片、影片、或者橫幅設計組成,就好似幻燈片咁會一張張咁展示,目的與橫幅一樣。只係橫幅就係得一個訊息重點,使用幻燈片就可以係同一個位置展示數個訊息重點,而採用自動播放模式時,自動轉頁嘅視覺效果亦能更有效吸引使用者注意。
產品列表(Product listing)
產品列表同個名一樣就係用嚟列出產品嘅基本資料,例如圖片、名及價錢。一般都會用嚟展示多過一個嘅產品。例如可以用嚟展示最新產品、最受歡迎產品、或者在產品分類頁中展示同類產品。當使用者對某產品有興趣時,就會再按下該產品了解詳情。另外更可以在產品列表中每個產品中,加入立即購買按鈕,方便使用者。
客戶評語(Testimonial)
網店品牌嘅口碑同評價係至為重要,因為網絡上任何人都可以開設網店,競爭亦愈來愈大,而且網店服務質素亦有所參次。所以在網店上展示客戶評語及評價,對喺潛在客戶心目中建立信任會有重大幫助。網店網頁設計上嘅客戶評語可以係純文字、文字配合產品使用圖片、或者與客戶對話記錄等形式、如有與客戶對談影片就當然最好。
客戶評分及留言(Review)
客戶評分及留言同客戶評語相似,但呢個元素係針對每一個產品嘅評分及留言;相比起客戶評語可以係關於品牌、服務態度嘅讚許, 間中包含一啲產品好評亦可。客戶評分及留言呢個示素會主要係產品介紹頁出現,而當中嘅評分分數亦可係產品列表中展示。
行動呼籲(Call-to-action)
“行動呼籲係指促使用戶進行某些行動嘅網頁元素,可以喺一句文案,按鈕、或者配上文案嘅圖片。” 喺網店網頁設計入面,通常會係一啲叫使用者查閱或購買產品嘅文案及按鈕,又或者係透過留低Email獲取優惠碼嘅彈出式視窗。
頁內彈出式視窗(Popup Modal)
頁內彈出式視窗與傳統彈出式視窗唔同,不同之處在於舊時會彈出另一個瀏覽器視窗去展示一啲推廣資訊或者CTA;現在使用嘅彈出式視窗,其實只係同一個視窗中嘅網頁元素。使用頁內彈出式視窗可以吸引使用者注意、以及迫使佢哋去回應。
頁底(Footer)
頁底就當然位於頁面最底位置,當中亦會加入網站連結作導覽之用,亦會加入聯絡資訊等等。常見設計更會加入社交媒體貼文、訂閱電子報嘅表單、支援嘅付款方式、以及精簡嘅網店特登介紹等內容,進一步與客戶建立關系和信任。
常見網店平台
相比起以前開網店就會涉及網頁開發嘅部份,現今要開一個基本網店已經變得簡單,都係多得網店平台嘅發展。以下係一啲常見嘅網台網頁設計平台:
- Shopify
- WooCommerce
- Shopline
- Magento
網店網頁設計流程
要做一個好嘅網店,前期規劃係好重要。要諗好賣嘅產品有冇市場、市場定位、定義目標客群等等市場相關問題。另外關於網店網頁設計本身,亦都有唔少嘢要思考,例如要諗下咩內容可以吸引到目標客群、目標客群有咩常見問題、又要準備品牌內容同產品圖片及文字介紹等等。所以我哋都準備咗一個簡單流程比大家參考,等大家DIY整網店時無咁手忙腳亂。
- 規劃網店
- 準備好Logo、品牌顏色、頁面內容、產品資訊等等
- 設計及開發各頁面
- 加入產品
- 整合額外功能
- 測試及修改設計
- 發佈網店
最後希望大家做網店網頁設計前,都要做好前期規劃,思考一下目標客群需要啲咩,加入相應嘅網頁元素,用心設計一個好嘅網店,吸引更多客戶。如果大家需要搵人幫手整網店,或者透過搜尋器推廣你嘅網店,歡迎了解一下我哋係咪你嘅最佳選擇。